Nếu bạn sử dụng Shared Web Hosting, gần như chắc chắn sẽ dùng cPanel để quản lý. Tuy nhiên, bạn đã biết cách tối ưu cấu hình để sử dụng hosting hiệu quả hơn chưa? Hãy tham khảo một số thủ thuật trong bài viết này nhé.
cPanel vô cùng phổ biến trên thế giới vì dễ dàng sử dụng, phù hợp với rất nhiều đối tượng người dùng khác nhau. Bài viết này mình dựa theo giao diện cPanel 64.0.20 của Hawk Host, những nhà cung cấp khác cũng thực hiện tương tự.
Nội dung bài viết
2. Kích hoạt một số extension cần thiết
3. Cấu hình lại các tham số cần thiết
III. Kích hoạt LiteSpeed Cache
Kích hoạt LiteSpeed Cache với WordPress
I. Tối ưu PHP 7.1
1. Lựa chọn phiên bản PHP 7.1
Các nhà cung cấp hosting thường lựa chọn PHP 5.6 mặc định, vì phiên bản đã xuất hiện từ lâu, khả năng tương thích với các loại mã nguồn cao hơn so với PHP 7.0 hay PHP 7.1.
Tuy nhiên, nếu bạn đang sử dụng WordPress, Joomla, Magento…, hãy lựa chọn phiên bản PHP 7.1 (hoặc cao hơn) thay thế cho PHP 5.6. Bởi vì những loại mã nguồn thông dụng này được update liên tục, đảm bảo tương thích 100% với PHP mới nhất, tất nhiên phải trong điều kiện bạn thường xuyên update version.
Theo một số nghiên cứu đánh giá, WordPress sử dụng PHP 7 cho hiệu năng hoạt động cao gấp 3 lần so với PHP 5.6. Một điểm lưu ý nữa, phiên bản PHP 5.6 hiện nay đã ngừng phát triển, chỉ còn hỗ trợ những bản vá bảo mật nguy hiểm mà thôi. Xem thêm PHP Supported Versions.
Sử dụng PHP 7 là xu thế tất yếu, nếu code của bạn chưa tương thích tốt, lời khuyên của mình là hãy dành thời gian để tối ưu, thay thế các function đã deprecated, tận dụng tối đa sức mạnh của PHP 7.
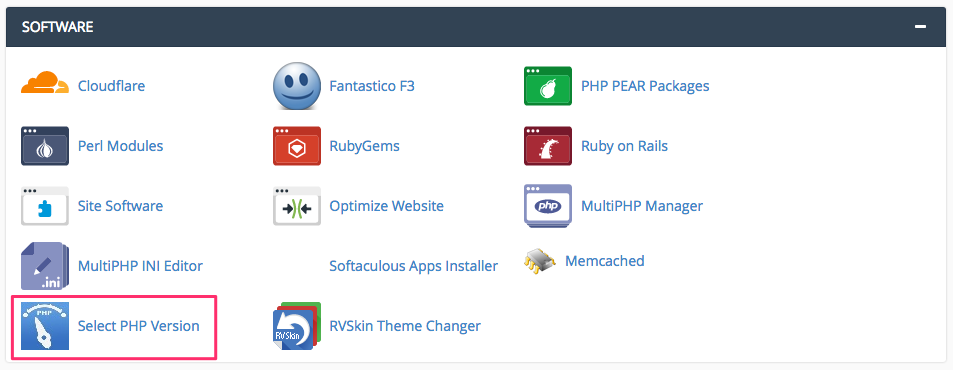
Hầu hết các nhà cung cấp hosting đều cho phép bạn chuyển đổi giữa các phiên bản PHP. Trong cPanel, bạn hãy chọn Select PHP Version.
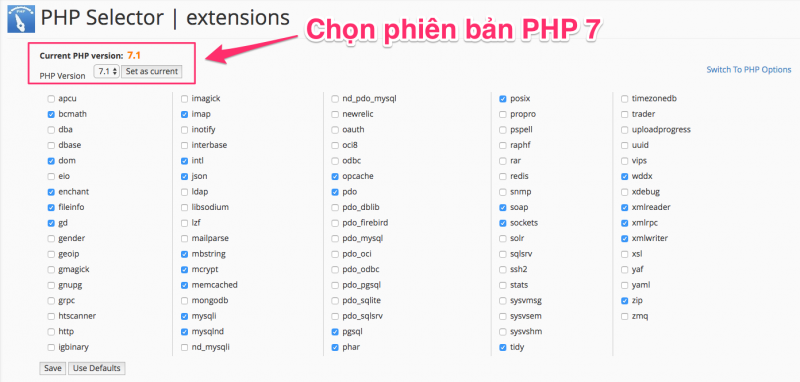
Tiếp theo lựa chọn PHP Version 7.1 (hoặc PHP 7.0) và nhấn nút Set as current.
Đôi khi, sau khi kích hoạt sử dụng PHP 7, website sẽ gặp lỗi do một số extension cần thiết không được kích hoạt. Khả năng lỗi thấp thôi, tuy nhiên nếu gặp bạn hãy bình tĩnh thực hiện tiếp bước bên dưới.
2. Kích hoạt một số extension cần thiết
PHP 7.1 đi kèm một số extension giúp nâng cao hiệu suất hoạt động của website lên rất nhiều, ví dụ như Zend Opcache, Memcached. Những extension này mà không biết kích hoạt khi xài cPanel thì quá uổng.
Vẫn trong trang PHP Selector | extensions, bạn hãy click lựa chọn thêm opcache và memcached rồi nhấn Save để lưu. Xem hình bên trên.
Opcache là một extension rất quan trọng, giúp những file .PHP không cần phải biên dịch lại mỗi khi chạy, tăng tốc độ xử lý và phản hồi của website. Opcache thì chỉ cần kích hoạt là chạy, không cần cấu hình gì thêm. Extension này gần như bắt buộc bạn phải kích hoạt khi sử dụng hosting nha, lưu ý.
Memcached cache query, giúp giảm tải cho MySQL Server, tùy nhà cung cấp hosting có hỗ trợ hay không mà bạn có thể kích hoạt được. Xem thêm hướng dẫn sử dụng Memcached với Hawk Host.
Lưu ý: bạn cần kích hoạt ít nhất các extension như hình trên để đảm bảo website hoạt động ổn định, không gặp lỗi. Nếu cần thêm extension khác thì có thể lựa chọn thêm rồi nhấn Save.
Hawk Host mới cập nhật, bổ sung thêm ứng dụng cache Redis mang lại tốc độ tốt hơn cho website, mời các bạn tham khảo hướng dẫn kích hoạt tại đây.
3. Cấu hình lại các tham số cần thiết
Ngoài việc thay đổi phiên bản PHP mặc định, bạn còn có thể cấu hình lại các thông số của PHP để phù hợp hơn với nhu cầu sử dụng thực tế.
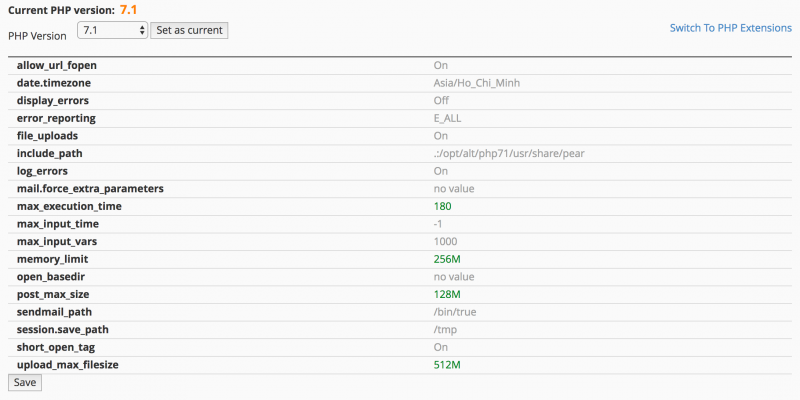
Vẫn trong trang Select PHP Version, bạn hãy nhấn vào link Switch to PHP Options. Những thông số bạn được phép điều chỉnh sẽ xuất hiện:
Những thông số đã được điều chỉnh lại sẽ có màu xanh lá cây, còn mặc định là màu xám.
Ý nghĩa của một số option như sau:
- allow_url_fopen: Cho phép sử dụng hàm fopen.
- date.timezone: Thay đổi múi giờ mặc định trong PHP.
- display_errors: Bật/tắt hiển thị lỗi PHP ra ngoài website.
- error_reporting: Tùy chọn các lỗi PHP được báo cáo.
- file_uploads: Cho phép upload qua PHP.
- include_path: Đường dẫn lưu cấu hình PHP, không nên thay đổi.
- log_errors: Bật tắt file log, nên bật để kiểm tra lỗi (nếu có) khi lên PHP 7.
- mail.force_extra_parameters: Thêm các tham số tùy chỉnh khi gửi mail.
- max_execution_time: Tùy chỉnh thời gian tối đa để thực thi PHP.
- max_input_time: Thời gian tối đa để PHP phân tích dữ liệu nhập vào, -1 là không giới hạn.
- max_input_vars: Giới hạn số lượng tham số truyền vào.
- memory_limit: Bộ nhớ tối đa mà PHP được phép sử dụng.
- open_basedir: Thiết lập đường dẫn thư mục mà PHP được phép thực thi, để trống để sử dụng thiết lập mặc định của máy chủ.
- post_max_size: Thiết lập kích thước dữ liệu tối đa được gởi đi.
- session.save_path: Thiết lập thư mục chứa session trong PHP.
- short_open_tag: Cho phép PHP sử dụng thẻ mở rút gọn <? thay vì <?php.
- upload_max_filesize: thiết lập kích thước tập tin tối đa được phép tải lên máy chủ thông qua PHP.
Sau khi thay đổi, nhấn Save để lưu.
Trước khi lên PHP 7, các bạn có thể sử dụng plugin WordPress PHP Compatibility Checker để kiểm tra tính tương thích của những plugin đang dùng.
Nếu lên PHP 7 mà gặp lỗi trắng trang, không hiện thông báo gì cụ thể thì cần mở file error_log ở thư mục public_html để kiểm tra vấn đề và khắc phục.
Trường hợp cuối cùng không xử lý được, bạn chỉ cần quay trở lại phiên bản PHP cũ là xong.
II. Kích hoạt Let’s Encrypt
Có khoảng 1/3 số website trên thế giới đã chuyển sang sử dụng giao thức HTTPS thay vì HTTP và con số này vẫn đang tiếp tục tăng vì những lợi ích mà HTTPS mang lại. Thật tuyệt vời khi chúng ta có thể sử dụng SSL hoàn toàn miễn phí, kích hoạt trực tiếp ngay trong cPanel với sự hỗ trợ từ Let’s Encrypt.
Mặc định chứng chỉ được kích hoạt có thời gian sử dụng 3 tháng, tuy nhiên cPanel hỗ trợ bạn tự động gia hạn luôn, nên sau khi kích hoạt xong bạn yên tâm sử dụng free forever thôi, không phải lo nghĩ gì nữa.
Ngoài việc bảo mật dữ liệu truyền tải giữa người dùng và máy chủ, có một lợi ích rất lớn mà nhiều bạn không để ý tới khi sử dụng Let’s Encrypt kích hoạt qua cPanel, đó là HTTP 2.
HTTP 2 là phiên bản nâng cấp của giao thức truyền tải HTTP/1.1 cũ kĩ ra đời từ năm 1999 mà chúng ta đang sử dụng ngày nay. HTTP 2 giúp trang web tải nhanh hơn từ 3 tới 10 lần, các kết nối có thời gian “sống” dài hơn, nội dung xuất hiện nhanh hơn, hỗ trợ nhiều kết nối song song. Trực tiếp trải nghiệm tốc độ HTTP/1.1 với HTTP/2 tại đây.
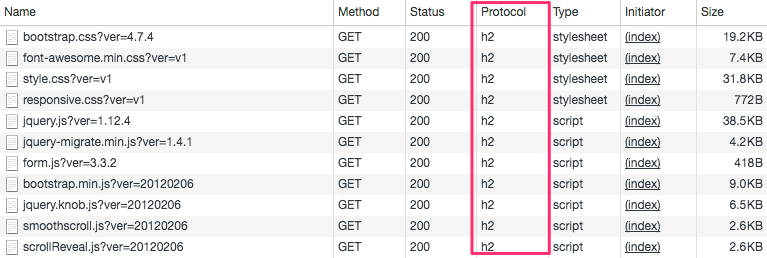
Sau khi kích hoạt Let’s Encrypt, kiểm tra quá trình load site sử dụng Developer Tools, bạn sẽ thấy toàn bộ dữ liệu hình ảnh, file .js, file .css đều đã chuyển sang sử dụng giao thức HTTP 2. Không cần cấu hình gì thêm.
Với quá nhiều lợi ích đi kèm như vậy, chả có lí do gì để chần chừ nữa cả, bạn hãy nhanh chóng kiểm tra xem nhà cung cấp dịch vụ hosting của bạn có hỗ trợ không và kích hoạt ngay Let’s Encrypt nhé.
III. Kích hoạt LiteSpeed Cache
LiteSpeed Webserver là sự thay thế hoàn hảo cho Apache, nó có tốc độ xử lý nhanh hơn 900% so với Apache khi xử lý dữ liệu tĩnh và nhanh hơn 50% khi xử lý những request PHP.
Khi đã sử dụng LiteSpeed, đa phần các nhà cung cấp sẽ kích hoạt thêm tính năng caching mạnh mẽ LiteSpeed Cache, hoạt động tương tự như mod_cache của Apache nhưng có hiệu năng vô cùng mạnh mẽ như Varnish Cache vậy.
Vì cache ở tầng server nên LiteSpeed Cache sẽ hoạt động hiệu quả hơn so với cache ở tầng ứng dụng application. Do đó, nếu web hosting có hỗ trợ các bạn nên sử dụng LiteSpeed Cache thay cho các plugin cache khác.
Một số nhà cung cấp Hosting sử dụng LiteSpeed Web Server các bạn có thể lựa chọn đăng ký như: StableHost, Hawk Host, AZDIGI…
Kích hoạt LiteSpeed Cache với WordPress
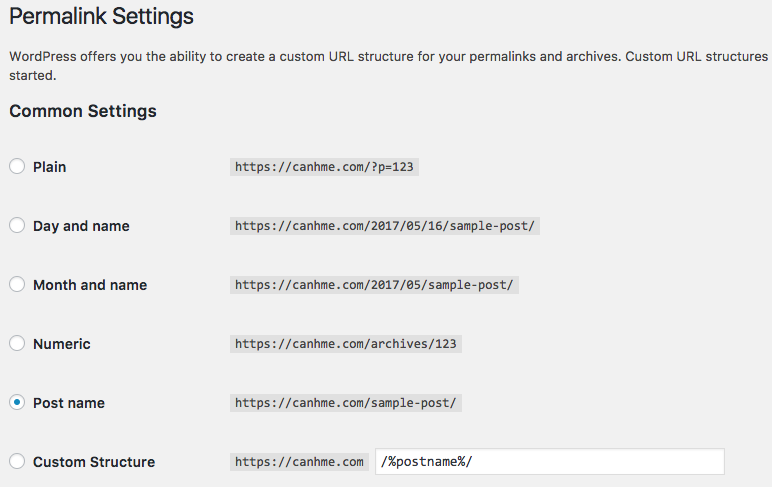
Để sử dụng được cache đầu tiên bạn phải thay đổi đường dẫn mặc định Permalink của WordPress sang dạng custom khác, ví dụ như Post name:
Tiếp theo cài đặt và kích hoạt plugin LiteSpeed Cache:
Plugin sẽ tự động kích hoạt tính năng cache, để cấu hình thêm bạn có thể vào phần Settings của LiteSpeed Cache. Kiểm tra cache có hoạt động không bằng tool check header, lần đầu request bạn có thể thấy X-LiteSpeed-Cache => miss, nhưng từ request thứ 2 sẽ trả về X-LiteSpeed-Cache => hit. Vậy là LiteSpeed Cache hoạt động rồi đó.
Kích hoạt LiteSpeed Cache với những mã nguồn khác
Với những code khác, nếu không có plugin tương ứng đi kèm, bạn chỉ cần thêm đoạn code bên dưới lên đầu file .htaccess là xong:
<IfModule LiteSpeed> CacheLookup public on </IfModule>
IV. Tối ưu Browser Caching
Cả Apache và LiteSpeed Webserver đều hỗ trợ file .htaccess, bạn có thể tận dụng để tối ưu Browser Caching, yêu cầu trình duyệt không load lại những file tĩnh, ít thay đổi như JS, CSS, ảnh và các file media khác (pdf, flash,…) mỗi khi có request.
Điều này sẽ cải thiện tốc độ duyệt website từ phía người dùng, server chứa web cũng đỡ phải xử lý nhiều request, tiết kiệm tài nguyên hơn.
Mở file .htaccess ở thư mục gốc của website, chèn đoạn code sau vào bên dưới:
<IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 month" </IfModule>
Để kiểm tra, bạn hãy dùng tool check header với 1 URL là file ảnh hoặc CSS, nếu thấy header có chứa Cache-Control và Expires cộng thêm 1 tháng là thành công:
Hoặc có header X-LiteSpeed-Cache-Control:
Hi vọng với bài viết này, các bạn sẽ sử dụng được hosting hiệu quả hơn. Nếu biết thêm thủ thuật nào khác, hãy chia sẻ bằng cách để lại comment bên dưới nha.


















Bật mode này lên tăng đc hơn chục điểm Pagespeed google luôn

Load quá nhanh. AE tham khảo web https://saber.vn
Cấu hình : Hawkhost gói Shared Hosting Primary thấp nhất, đăng ký Black Friday còn 32$/24 tháng
Local đặt Hongkong
Litespeed Cache mình thấy có thằng quic.cloud DNS của nó cũng có nhiều tính năng ngon như tối ưu ảnh LQIP, CSS, JS… (do là partner của Litespeed Cache server nên chắc ngon hơn Cloudflare Free và nó cũng có tính năng sử dụng chung với Cloudflare nữa).
Có ae nào thử trên WP bộ 3 Litespeed + Quic.cloud + Cloudflare chưa, và cấu hình ra sao cho ổn áp nhất
Bài viết rất hữu ích. Nhiều người mua Hosting xong không biết tận dụng những công cụ trên Cpanel để tăng tốc Website.
Làm sao để mình check websever của mình có đang tốt ưu hay không? cảm ơn các bạn trước ạ
Làm thể nào để bỏ hoàn toàn index.php Permalink khi sử dụng litespeed hả bác. Em dùng Permalink là /%postname.html rồi nhưng nó vẫn cứ tạo ra khi sử dụng link index.php sitemap ấy
help : Service Unavailable
The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later.
LiteSpeed Cache thấy cài vào xong là nó setting cho mình hết rồi, có nên chỉnh sửa gì ko ad ơi!
Mình để mặc định thôi là ok rồi
Có cách nào mình kiểm tra hosting đang xài webserver loại gì không a? Hay phải hỏi nhà cung cấp?
Dạ Em xin chào a Luân,
A luân ơi cho em hỏi, em dùng hocsript wordpress chọn php 7.0 và bật Opcache sẵn rồi hiện tại em đang dùng wp super cache. A luân cho e hỏi e đổi qua LiteSpeed Cache thì có bị lỗi gì không và có tối ưu hơn không hihi
Cám Ơn A
Để dùng được LiteSpeed Cache thì server của bạn cũng phải dùng Litespeed, không phải Nginx nhé.
Hawkhost thì cứ PHP7.3 + LiteSpeed Cache + MemcacheD được không luân
Bộ cấu hình này ngon rồi
mình bị mất hết sạch ảnh của website luân ơi, cả 2 web cùng host giờ trắng xóa phần ảnh là lỗi gì vậy
là lỗi gì vậy
Tìm trên folder của hosting coi có không? Sao tự dưng mất được?
Cho em hỏi ở bước 4 em cài xong nó bào như này là được chưa ạ
HTTP/1.0 403 Forbidden
Cache-Control : private, no-cache, no-store, must-revalidate, max-age=0
Pragma : no-cache
Content-Type : text/html
Content-Length : 1139
Date : Mon, 15 Apr 2019 02:06:06 GMT
Accept-Ranges : bytes
Server : LiteSpeed
Alt-Svc : quic=”:443″; ma=2592000; v=”35,37,38,39″
Connection : close
Lỗi rồi bạn
Web của mình vào admin hay bị chậm và lỗi 503 không biết bị sao nữa? Nếu làm như bài này có giải quyết được vấn đề này không ạ? Mình đang định thuê người tối ưu điểm GTmatrix thì có phải là giải quyết được vấn đề này hay không? Cám ơn admin!
Lỗi 503 thường do máy chủ quá tải. Bạn thử nâng gói hosting hoặc tốt nhất là dùng VPS
Tối ưu hóa code cũng làm giảm tải xử lý của máy chủ
Hosting bạn đang dùng bị quá tải rồi, cần phải nâng cấp lên gói mới hoặc chuyển qua dùng VPS nhé.
Quá tải ở đây là nhiều visit quá nên đâm ra quá tải hay ntn ạ? Tổng tất cả các website trên host lượng truy cập chưa tới 500/ngày bác ạ. Chat vs hỗ trợ thì bảo do code nên cần tối ưu lại.
“Để khắc phục Anh thử điều chỉnh phiên bản PHP của gói HOsting từ 5.6 lên 7.x và bật thêm OPcache xem thử cải thiện được không”
Máy chủ quá tải là máy chủ chung của toàn bộ host hay chỉ riêng tài khoản của mình thôi ạ?
Chỉ riêng tài khoản của bạn thôi. Dùng PHP 7.0 sẽ có tốc độ tốt hơn đáng kể đó.
Cảm ơn cụ, mình làm theo và khá hiệu quả. Cái cộng thêm 1 tháng kia, nói rõ là so với tháng mình check thì nó cộng thêm 1 tháng, ví dụ mình check là ở tháng 3, thì nó trả ra kết quả là tháng 4. Thank cụ.
cảm ơn admin ạ! đã làm theo và thấy hiệu quả hơn hẳn
mn ơi khi mình nâng cấp litespeed lên thì giờ phát hiện có lỗi này
“WARNING
Caching functions on this page are currently unavailable!
LiteSpeed Cache is disabled. Learn More”
giờ sửa sao ạ
thank
Do hosting của bạn không hỗ trợ litespeed cache, bạn nên thuê hosting có hỗ trợ. Bài viết này có đề cập tới một số nhà cung cấp Hosting sử dụng LiteSpeed Web Server các bạn có thể lựa chọn đăng ký như: StableHost, Hawk Host, AZDIGI…
Dùng PHP Compatibility Checker kiểm tra thì báo theme không hỗ trợ php 7 . Nó báo như này :
FOUND 1 ERROR AND 1 WARNING AFFECTING 2 LINES
—————————————————————————————————————————————————————————–
66 | WARNING | Use of deprecated PHP4 style class constructor is not supported since PHP 7.
896 | ERROR | Indirect access to variables, properties and methods will be evaluated strictly in left-to-right order since PHP 7.0. Use curly braces to remove ambiguity.
Dùng công cụ nào check tốc độ tải trang thế các bác?
https://developers.google.com/speed/pagespeed/insights/?hl=vi
Luân ơi cho mình hỏi mình xài wordpress ko có file .htaccess thì sao để Tối ưu Browser Caching
Hay cứ tạo file .htaccess rồi thêm code theo luân hướng dẩn
Thanks
Bạn dùng shared hosting hay VPS thế. Ngoài ra nhiều khi file này nó bị ẩn không hiển thị ra đâu, bạn chỉnh lại Settings mới thấy.
bác Luân cho em hỏi memcached dễ bị tấn công và một số nhà cung cấp như AZDIG khuyến cáo tắt memcached vậy có nên kích hoạt nữa k bác nhỉ ?
Vẫn dùng bình thường.
Lỗi memcached bị tấn công là do config không đúng, nếu biết cài thì ok ko vấn đề gì cả. Tham khảo thêm ở đây: https://hocvps.com/fix-bug-memcached/
Nếu dùng shared hosting và cài memcached thì có bị tấn công không anh? em đã bật memcached và cài plugin memcached is your friend như hướng dẫn của anh ạ
Nhà cung cấp dịch vụ hosting sẽ lo bảo mật cho bạn rồi nên khỏi lo nhé.
Hôm nọ update WP lên 5.5 bị lỗi do memcached nhưng tắt đi bật lại vẫn dùng ngon.
tks a. rấy đơn giản và gọn nhẹ