Chứng chỉ SSL miễn phí từ Let’s Encrypt đang được sử dụng rất rộng rãi trên thế giới. Quá trình kích hoạt, cài đặt Let’s Encrypt giờ cũng đã dễ dàng hơn trước rất nhiều.
SSL hay HTTPS trong tương lai sẽ là giao thức chuẩn, khi các trình duyệt đang có những cải tiến để giúp người dùng dễ dàng phân biệt được website nào được bảo mật, website nào không. Thậm chí, Google còn ưu tiên vị trí kết quả tìm kiếm với những site có sử dụng SSL.
Hệ thống quản lý hosting phổ biến nhất thế giới, cPanel đã nhanh chóng hỗ trợ giúp người dùng kích hoạt, sử dụng và tự động gia hạn chứng chỉ Let’s Encrypt dễ dàng và hoàn toàn miễn phí chỉ với vài cú click chuột. Một số nhà cung cấp Hosting đã nhanh chóng tích hợp tính năng này trong cPanel, như Hawk Host, StableHost, AZDIGI, SiteGround, DreamHost…
Giờ chúng ta không còn phải tốn tiền mua SSL nữa, hãy tham khảo từng bước bên dưới để kích hoạt được chứng chỉ Let’s Encrypt hoàn toàn miễn phí nhé.
Nội dung bài viết
I. Cài đặt chứng chỉ Let’s Encrypt trong cPanel
II. Cấu hình HTTPS cho Website
3. Tự động redirect HTTP sang HTTPS
III. Cập nhật cấu hình trong Google Search Console và Analytics
Chú ý: thay đổi đường dẫn sẽ reset số lượng Like, +1 và mất comment facebook. Tuy nhiên, vì lợi ích lâu dài mình khuyến khích các bạn sử dụng HTTPS.
I. Cài đặt chứng chỉ Let’s Encrypt trong cPanel
Trước khi tiến hành kích hoạt chứng chỉ Let’s Encrypt, bạn cần đảm bảo tên miền (non-www và www), subdomain đều đã trỏ về Hosting, có thể kiểm tra IP bằng cách ping trực tiếp. Nếu đang dùng CloudFlare, bắt buộc phải tắt đám mây màu vàng.
Tùy vào từng nhà cung cấp Hosting sẽ có giao diện kích hoạt Let’s Encrypt khác nhau, thông thường sẽ có 2 cách mình giới thiệu đầy đủ hết ở bên dưới. Nếu bạn thấy giao diện không giống như hướng dẫn của mình, hãy để lại comment phản hồi để bổ sung thêm cho nhé.
1. Giao diện truyền thống
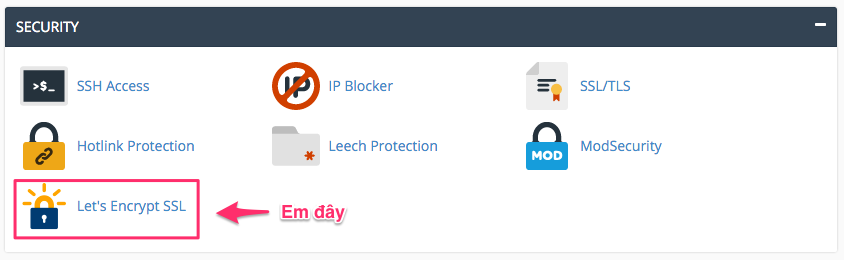
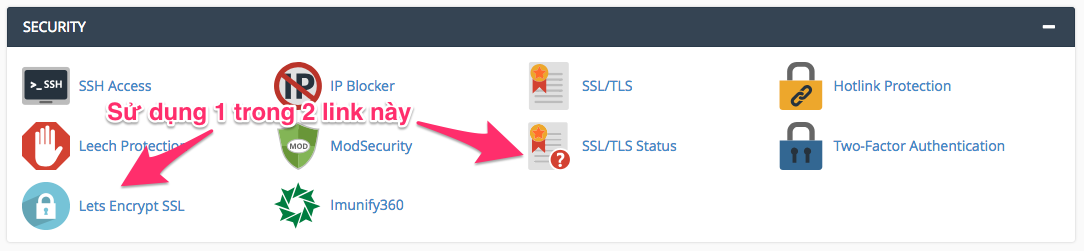
Giao diện này được sử dụng ngay từ thời gian đầu Let’s Encrypt được tích hợp vào cPanel. Thông thường bạn sẽ thấy có link Let’s Encrypt SSL trong phần SECURITY trong cPanel. Bạn hãy click vào link này.
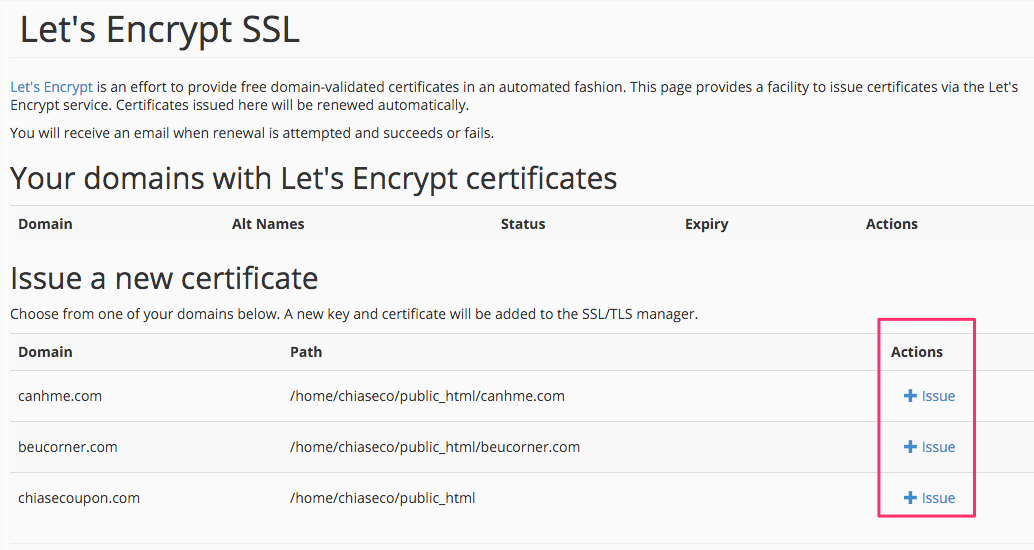
Trong danh sách domain bên dưới, click vào link Issue tương ứng với tên miền bạn muốn cài đặt SSL. Ví dụ của mình là canhme.com
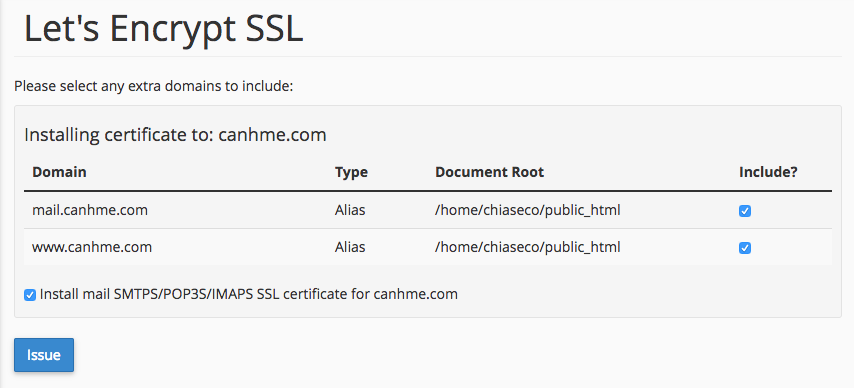
Lựa chọn domain sẽ sử dụng SSL:
Bạn có thể để mặc định, hoặc bỏ bớt mail đi nếu không dùng dịch vụ email của nhà cung cấp hosting. Sau đó nhấn nút Issue để tiến hành cài đặt.
Lưu ý trước tiên tên miền phải trỏ về hosting rồi thì mới thao tác được bước này, không bạn sẽ gặp lỗi. Kiểm tra bằng cách ping tên miền domain.com và www.domain.com xem đã trỏ về IP Hosting chưa?
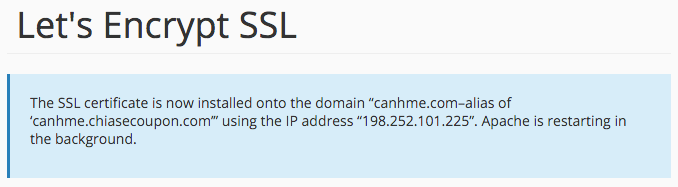
Nếu không có vấn đề gì, bạn sẽ thấy thông báo màu xanh tương tự như bên dưới:
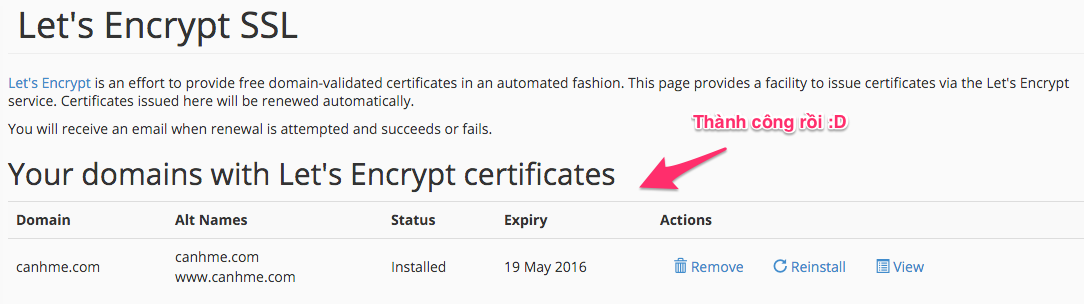
Quay trở lại trang Let’s Encrypt SSL ở bước đầu tiên bạn sẽ thấy domain đã được cài đặt chứng chỉ SSL free thành công. Có thể click View để xem thông tin chi tiết.
2. Giao diện mới
Bạn sẽ cần thao tác theo hướng dẫn này nếu như không thấy link Lets Encrypt™ SSL xuất hiện trong phần SECURITY hoặc có nhưng khi nhấn vào không thấy giao diện như hướng dẫn trên.
Nếu có link thì bạn nhấn vào đó, nếu không có thì nhấn vào SSL/TLS Status cũng trong phần SECURITY. Cả 2 link đều đưa đến trang SSL/TLS Status liệt kê toàn bộ domain đang có trên Hosting.
Giao diện tương tự như sau:

Tiếp theo, hãy nhấn link Exclude from AutoSSL với hoặc tick chọn nhiều domain rồi nhấn nút Exclude Domains during AutoSSL ở trên cùng để không kích hoạt SSL tương ứng với tên miền/subdomain đã chọn.
Sau khi điều chỉnh xong, bạn chỉ cần nhấn nút Run AutoSSL một cái, toàn bộ danh sách tên miền sẽ được lần lượt kích hoạt chứng chỉ Lets Encrypt hoàn toàn tự động.
Nếu không có vấn đề gì xảy ra, bên cạnh tên miền sẽ có ổ khóa xanh tương tự như ảnh bên trên.
II. Cấu hình HTTPS cho Website
1. Với WordPress
Nếu bạn dùng WordPress, cần thực hiện thêm một bước nữa để kích hoạt sử dụng Let’s Encrypt.
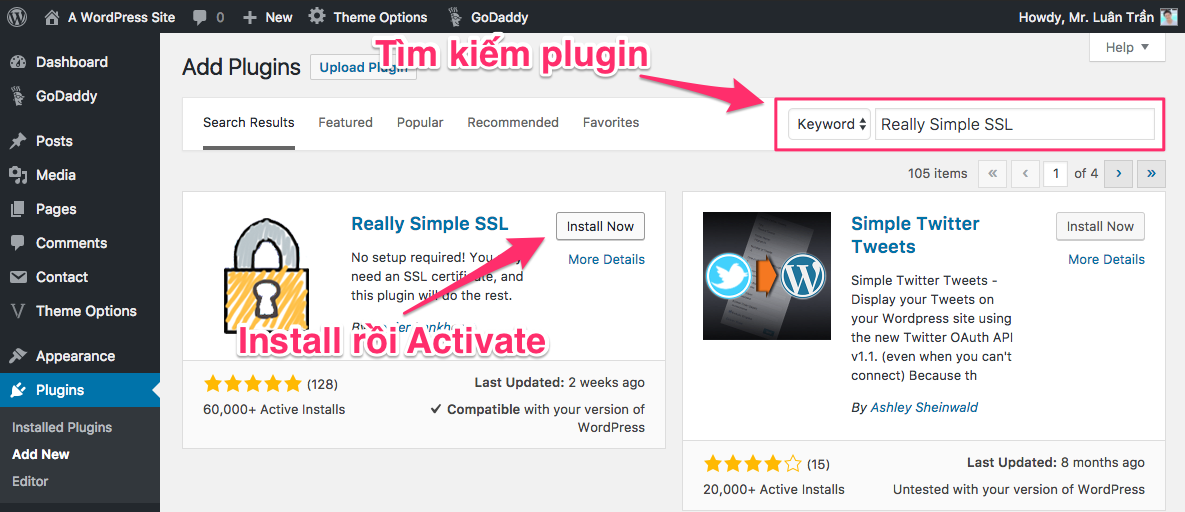
Trong WP Admin, bạn hãy cài đặt và kích hoạt plugin Really Simple SSL
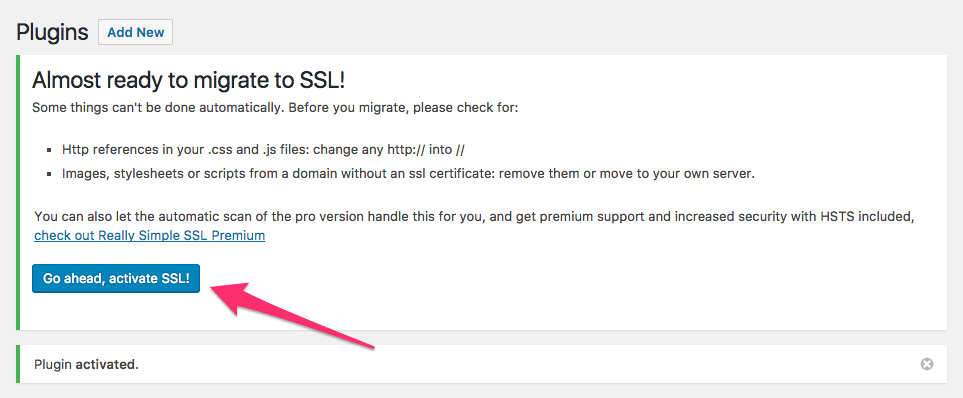
Sau khi activate xong, hãy nhấn luôn nút Go ahead, activate SSL! xuất hiện trên màn hình. Hoặc kích hoạt trong menu Settings, SSL
Bây giờ khi truy cập vào link http://domain.com, bạn sẽ tự động được redirect qua link https://domain.com. Đồng thời toàn bộ file .CSS, .JS sẽ được chuyển link sang https hết, đường dẫn hiển thị trên trình duyệt sẽ có màu xanh.
Trong trường hợp website đang hoạt động, sẽ có nhiều link http tồn tại trong nội dung bài viết và nội dung comment. Bạn hãy cài đặt plugin Search Regex (hoặc Better Search Replace) rồi tiến hành replace link chuyển hết http://domain.com sang https://domain.com với Source là Post content và Comment content.
Nếu bạn không muốn cài thêm plugin SSL, hãy bổ sung đoạn code sau lên đầu file wp-config.php, cấu hình đường dẫn https trong Settings rồi replace link http sang https dùng plugin Better Search Replace là được.
<?php
# SSL
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS']='on';
2. Với những CMS khác
Với những hệ thống khác mình không sử dụng nên không có hướng dẫn cụ thể được.
Tuy nhiên, về bản chất bạn cần thực hiện các việc sau:
- Redirect http sang https cho tên miền.
- Chuyển toàn bộ link image, js, css từ http:// sang https:// thì mới có biểu tượng màu xanh như demo. View-source để xem đoạn nào chưa thay đổi thì update lại.
3. Tự động redirect HTTP sang HTTPS
Trong trường hợp sau khi làm những bước trên mà website không tự động chuyển sang https khi truy cập http, bạn có thể sử dụng thủ thuật chỉnh sử file .htaccess với Apache hoặc rule Nginx bên dưới:
– Với Apache, chỉnh sửa file .htaccess
RewriteEngine on
# Force SSL
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
Nếu đã có RewriteEngine on thì bạn chỉ cần thêm 3 dòng # Force SSL vào ngay bên dưới là xong.
– Với Nginx, chỉnh sửa rule trong file cấu hình .conf của tên miền
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 301 https://$host$request_uri;
}
Nếu muốn redirect một tên miền xác định, bạn hãy thay đổi ký tự _ trong dòng server_name _ bằng domain tương ứng. Tham khảo thêm Một số ví dụ rule Nginx
III. Cập nhật cấu hình trong Google Search Console và Analytics
1. Google Search Console
Sau khi thay đổi xong http sang https, bạn hãy truy cập vào Google Search Console (tên cũ Webmaster Tools), thêm domain mới với đường dẫn https.
Tiếp theo tiến hành cấu hình domain mới này tương tự như đã làm với domain cũ.
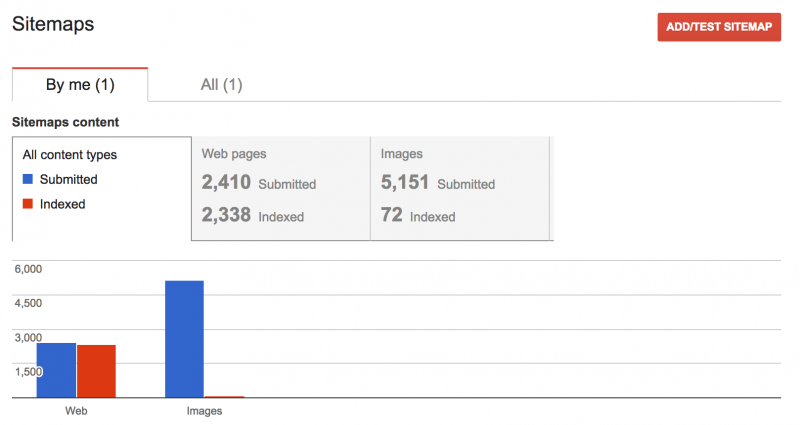
Ngay Dashboard ngoài cùng, nhấn Sitemap để add thêm link file:
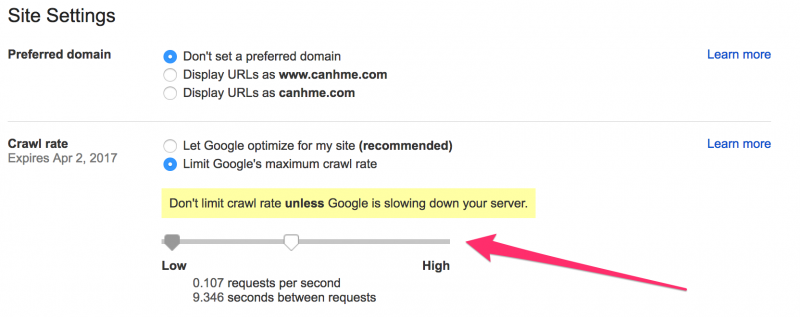
Nhấn biểu tượng bánh răng trên cùng bên phải, chọn Site Settings rồi điều chỉnh tăng Crawl rate
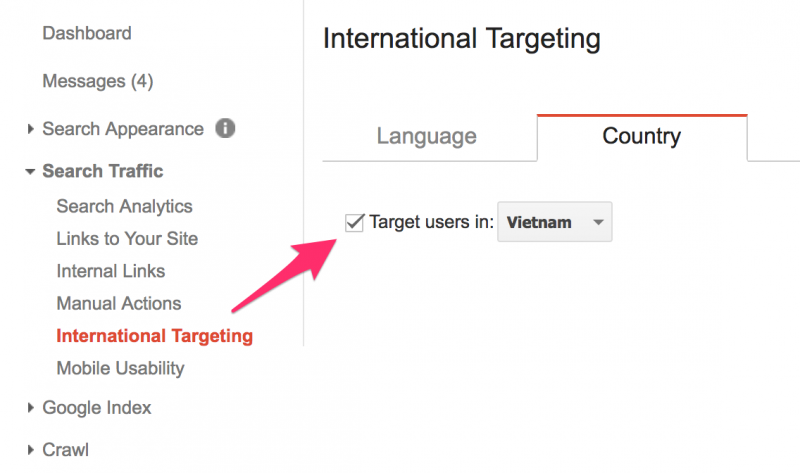
Ở menu Search Traffic, chọn International Targeting, nhấn tab Country và chọn quốc gia bạn muốn target.
Domain http cũ bạn cứ để nguyên trong Search Console để đó.
2. Google Analytics
Với Google Analytics, trong trang report chính bạn nhấn vào tab Admin trên cùng rồi chọn Property Settings ở cột PROPERTY
Kéo xuống dưới dòng Default URL, bạn hãy chuyển từ http sang https:
Vậy là xong, giờ đợi Google index hết link https là website của bạn sẽ xuất hiện trên Google với link mới, chắc chắn vị trí cao hơn trước luôn.
Chúc bạn thành công.
Nếu muốn cài đặt trên VPS/Server, hãy tham khảo bài hướng dẫn cài đặt Let’s Encrypt trên Học VPS.


















cám ơn anh Luân đã share, em đã cài được rồi ạ!
Mình cài cái này hoài không được. Bạn nào giúp mình với, mình kém công nghệ lắm, già lắm rồi.
http://bannhathuduc.com.vn
Bạn dùng Hosting của nhà cung cấp nào vậy? Có thể yêu cầu họ hỗ trợ giúp cho nhé.
Cách này làm 1 lần luôn hay là phải từng tháng như trang sslforfree vậy a
Cách này làm 1 lần duy nhất, tự động gia hạn mỗi 3 tháng luôn.
Cập nhật thêm cho anh em là nay cPannel đã tích hợp tính năng Force HTTPS Redirection, anh em chỉ cần vào chọn tên miền cần kích hoạt SSL chứ không cần cài plugin hay cấu hình file .htaccess như trước nữa.
Ok bạn
Nhờ mọi người giúp e với, tên miền của mình hoangphap.vn mua ở inet, cài ssl bi lỗi, sử dụng hosting stablehost hay azdigi đều bị đỏ lét, nhưng check ssl online thì đều thấy màu xanh bảo mật. Trong khi đó mình sử dụng hosting stalehost hay azdigi cài sll đều oke, trong khi domain mua ở inet thì có lỗi này nhĩ
vào bằng điện thoại thì có SSL vào bằng máy tính thì báo trang web lừa đảo, ai giúp e ca này với, cám ơn ạ
Site này mình đang không truy cập được vào
hi Luân, Nếu trên máy tính thì phải bấm dòng chữ “truy cập trang web không an toàn này” 3-4 lần thì mới vào được, còn điện thoại thì vào bình thường có ssl. Ngộ thật đó
Có thể do chưa cài SSL, hoặc SSL mới cài chưa nhận đủ, hoặc chưa redirect http sang https nhé
Cảm ơn admin, mình đã cài đặt bằng Let’s Encrypt . Xem giúp mình như vậy ok chưa bạn nhé : https://kiemcoupon.com
Dạo này HH đã có sẵn Auto SSL rồi
Không đúng chủ đề lắm mong Luân duyệt bài tại bên hocvps mình hỏi mà ko ai trả lời . Mình cài vanish mà ko có HTTPS thì ok rồi, nhưng khi mình cài Cài đặt chứng chỉ Let’s Encrypt SSL thì lỗi, cụ thể là file cấu hình nginx với domain của mình như sau (theo bài hướng dẫn này https://hocvps.com/cai-dat-lets-encrypt/) , Cho mình hỏi : bây giờ mình làm bước 1 :Thêm đoạn code cấu hình Nginx làm SSL Proxy ( theo bài hướng dẫn này https://hocvps.com/su-dung-https-voi-varnish/) thì mình thêm vào đoạn nào và có cần sửa đoạn… Read more »
Nếu mua Hosting của Hawkhost hay Bluehost thì có sẵn SSL. Còn lại chỉ cần cài Plugin Really Simple SSL rồi kích hoạt là xong nhỉ :v
Bạn ơi, sao web site của mình các trang quan trị thì xanh, còn các trang chủ và bài viết vẫn báo vàng. xin hỏi cách khách phục
Bạn kiểm tra coi còn link nào chưa chuyển sang https chưa nhé
Bạn có thể xem giúp website: hethonganninh.biz giúp mình được không? mình có kiểm tra tất cả các trang quản trị đã xanh hết rồi, nhưng các trang chủ và bài viết đã chuyển sang https nhưng báo lỗi màu vàng. xin cám ơn nhiều
Bạn view source, tìm http:// là ra một đống.
còn nhiều liên kết http lắm
sau khi cài xong thì có www, làm sao chuyển qua non-www vậy anh, em có chỉnh trong phần cài đặt trong wordpress https://www.domain.com –> https://domain.com, khi chuyển sang thì bị lỗi ko kết nối được tên miền, mong anh giúp đỡ, xin cảm ơn
Bạn đang dùng Hosting hay VPS nhỉ?
Host của stablehost, em cài như hướng dẫn, giờ muốn chuyển sang non-www… cài xong tư có www.
Thêm dòng này vào file .htaccess. Nhớ sửa mấy cái domain . com thành tên miền của mình.
#NguoiDaNang SEO http://nguoidanang.vn
Options +FollowSymLinks
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} !^domain\.com$ [NC]
RewriteRule ^(.*)$ https://domain.com/$1 [R=301,L]
Rất hay. Mình đã bổ sung SSL cho web mới
cảm ơn anh Luân, hướng dẫn quá chi tiết luôn
Mình đã áp dụng hết bài trên.
Xin hỏi có bác nào trong này làm codeignter xin giúp tối ưu tốc độ website cho mobile trang mình làm chủ yếu là ảnh sp lên điểm mobile có 25 thấp quá xin giúp đỡ có phí.
https://giaydantuongcatlinh.com
cảm ơn admin, đã làm theo thành công
Mình chuyển từ http:// sang https:// gần cả năm rồi mà sao trong kết quả tìm kiếm của google vẫn còn tồn tại rất nhiều link http://
Làm cách nào khắc phục được các pác. Thanks!
***Mình sửa code:
server {
listen 80;
server_name http://www.shopchat.xyz;
rewrite ^(.*) http://shopchat.xyz$1 permanent;
}
***Thành:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 301 https://$host$request_uri;
}
>>>THÌ BÁO LỖI “Error 521”
***Còn nếu đổi thành:
server {
listen 80;
listen [::]:80;
server_name shopchat.xyz;
return 301 https://$host$request_uri;
}
>>>THÌ BÁO LỖI “shopchat.xyz đã chuyển hướng bạn quá nhiều lần.”
Mình sai chổ nào chỉ giúp với @@. Thanks!
Cài Really Simple SSL cho nhanh bác ah
Mình đã thêm đoạn này mà sao nó không chuyển hướng sang https nhỉ
# Force SSL
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
Mình point IP về mà làm các bước về rồi k được Luân ơi: https://ghepcard.com
Mình thấy truy cập được rồi đó, bạn up site lên đi.
Mình cài Really Simple SSL xong rồi, kích hoạt đc SSL rồi thì xóa Plugin này được không bạn?
Xoá đi thì sẽ bị lỗi đấy, bạn cần replace toàn bộ link http sang https. Chỉnh sửa wp-config.php dùng đoạn code trong bài.
Xong hết rồi mới disable plugin đi được.
Thanks Luân.
Chào admin. Mình có cài SSL theo hướng dẫn của bạn. Không biết sao hôm nay tự dưng lại không vào được nữa. Mình có vào Cpanel chỗ Certificate Status có dòng chữ:”The installed certificate does not cover this domain. The certificate will renew via AutoSSL, but this domain will be excluded.”. Mình cũng thử dỡ Plugin: Really Simple SSL. Gio vân không vào được. Mong bạn chỉ giúp.
Mình thấy site bạn mới kích hoạt SSL cho domain có www, non-www chưa có SSL đâu
Gio mình phải làm thế nào hả bạn. Mình có mail cho bạn trình bày cụ thể. Mong bạn chỉ giúp.
Ok bạn
Bạn ơi, xem giúp cho mình với. Mình đã gửi mail cho bạn rồi đó. Thanks bạn!!!