Như đã thông báo trên Fanpage, blog Canh Me hiện đang chuyển hướng toàn bộ truy cập sang Hong Kong, tránh tình trạng website không truy cập được do đứt cáp.
Đợt này kết nối đến Hong Kong không bị ảnh hưởng nhiều, nên mình đã thử nghiệm và hiện đang route toàn bộ traffic qua location này.
Vậy cách làm thế nào, có công nghệ gì đặc biệt không?
Nếu bạn muốn đơn giản, chỉ cần đăng ký một server Hong Kong giá rẻ (hoặc location Việt Nam), cài đặt HocVPS Script rồi chuyển toàn bộ dữ liệu qua là xong.
Tuy nhiên, với Canh Me, khối lượng dữ liệu khá lớn (khoảng 2.2GB) và nhất là cấu hình, tối ưu lại server sẽ tốn rất nhiều thời gian. Ngoài ra, mình còn lo nghĩ vấn đề đứt cáp sẽ ảnh hưởng đến rank đang rất. Do đó, phải tìm một giải pháp khác tối ưu hơn.
Và ý tưởng sử dụng Varnish lóe lên trong đầu.
Từ trước đến nay mình toàn dùng Varnish làm front end cache cho Canh Me, vậy thì tại sao không tạo thêm một server tạm ở Hong Kong nhỉ, kết nối trực tiếp với server Vultr ở Tokyo. Như vậy sẽ không cần phải chuyển dữ liệu gì phức tạp, cũng giải quyết được vấn đề đứt cáp.
Đầu tiên, mình kiểm tra và phát hiện được rằng Hong Kong có datacenter SoftLayer (HostUS và HostHatch đang bán), cho tốc độ kết nối rất nhanh và ổn định đến location Tokyo, Japan của Vultr.
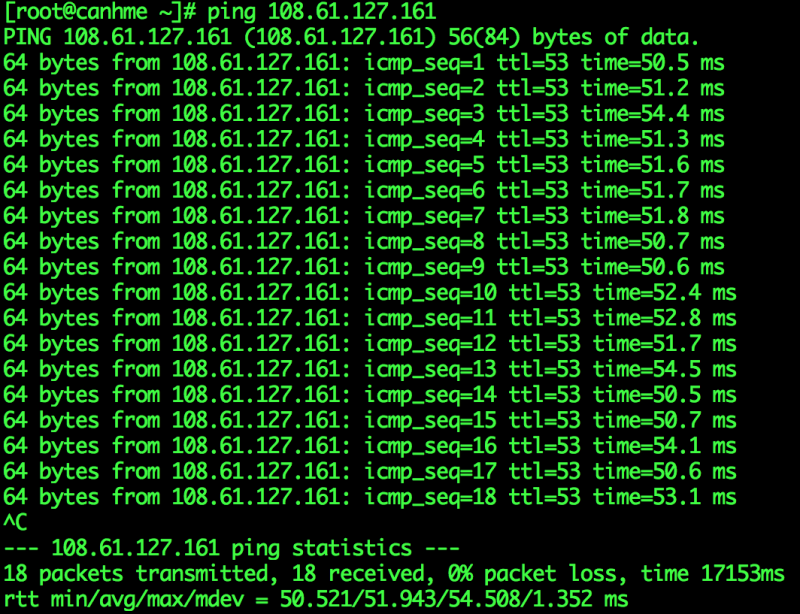
Kết quả ping khá thấp và ổn định từ Hong Kong đến Tokyo:
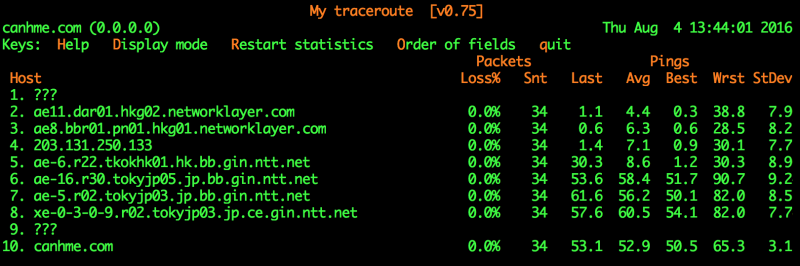
Kết quả test mtr từ Hong Kong đến Tokyo:
Bạn thấy kết nối trực tiếp từ Hong Kong qua Tokyo chưa, số lượng route khá là ít nhé. Theo chiều ngược lại cũng tương tự.
Như vậy, có thể yên tâm setup Varnish cache trực tiếp kết nối đến server Tokyo rồi. Lúc này, trên server ở Hong Kong chỉ cài đúng Varnish, toàn bộ nội dung của Canh Me sẽ được cache trên RAM. Nếu có dữ liệu mới, Varnish sẽ kết nối đến server Tokyo để lấy dữ liệu và lại lưu trên RAM phục vụ cho nhưng truy vấn sau.
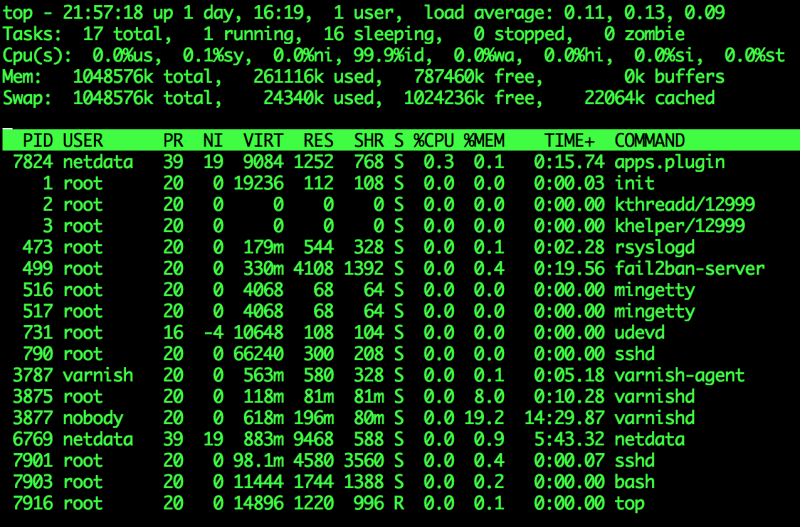
Varnish hoạt động khá hiệu quả, toàn bộ nội dung của Canh Me mà chỉ tốn gần 300MB RAM mà thôi, CPU cũng không load lắm.
Cài đặt Varnish thì đơn giản, mình đã viết bài hướng dẫn trên Học VPS. Thậm chí, làm hẳn series luôn.
Cấu hình file VCL cho Varnish 4 mình cũng lấy y nguyên trong bài, chỉ thay IP local 127.0.0.1 bằng IP server ở Nhật và bổ sung port mới để kết nối trực tiếp với Nginx (do server bên Nhật cũng dùng Varnish).
Nếu server của bạn không dùng Varnish, cứ để kết nối thẳng đến port 80 cho đơn giản, như vậy server cũ không phải chỉnh sửa gì cả.
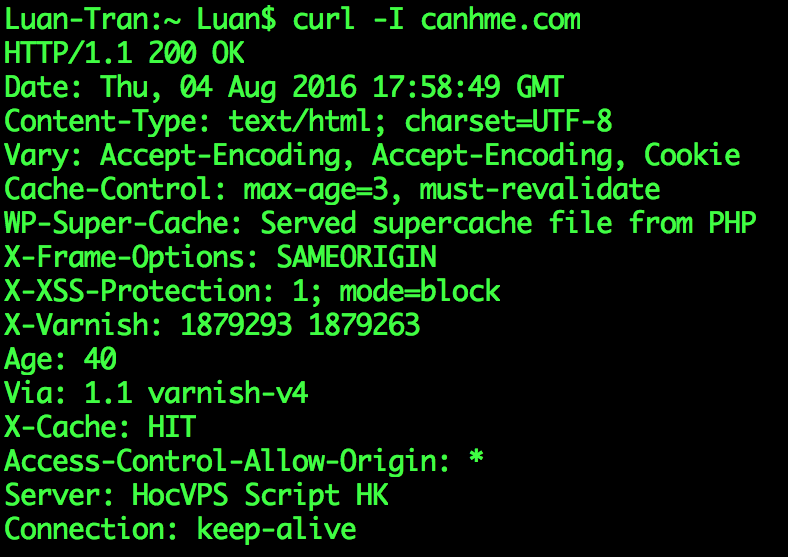
Test thử kết quả kết nối đến server mới, HIT luôn nhé, Server đổi tên lại thêm HK cho dễ phân biệt:
Giờ chỉ cần trỏ tên miền sang IP mới là xong. Varnish quá tuyệt vời!

Các bước đơn giản chỉ có vậy thôi, khi làm thực tế có thể sẽ phát sinh thêm những vấn đề khác mà mình không kịp nhớ ra khi viết bài này.
Nếu hỗ trợ bạn cứ để lại comment bên dưới nhé. Hi vọng cáp sẽ sớm sửa xong, cho anh em đỡ khổ.











Luân cho hòi cách này còn hiệu quả không bạn? Hiện tại web mình đang chạy trên vps sin và japan. Mình đang định mua con vps vn để làm cách này. Web mình buổi tối load rất chậm, lag kinh khủng. Luân cho hỏi là canhme có đang dùng cách này không? Cảm ơn !
Thỉnh thoảng mình có dùng thôi, giờ thấy truy cập Canh Me không chậm lắm nên vẫn để nguyên server Japan.
Khi order VPS bạn cần check coi ping từ VPS đến server gốc có ổn không, nếu PING cao thì cũng không nên dùng.
Bạn ơi link hướng dẫn bài viết này ở đâu nhỉ, mình tìm mà ko thấy
Bạn hỏi hướng dẫn gì thế nhỉ
Xin cho em hỏi nếu dùng Hosting của StableHost mà muốn traffic như thế này thì làm được không ạ? Vì em thấy có đứt cáp thì singapore vẫn chậm hơn HongKong rất nhiều, mà StableHost lại ko có ở HongKong
Cái này tùy nó đứt đoạn nào thôi, không nói trước được là Singapore có bị ảnh hưởng hay là không nhé.
dùng hosting có chuyển được traffic như bài này ko anh?
Hosting thì không được nhé.
thanks anh!
Hi bạn,
Server backend mình dùng WP (Vultr – Sing), Không hiểu sao mình chạy toàn thấy X-Cache: Miss
, Age: 0 bạn ah
Đang đứt cáp, tốc độ chán quá, setup lên VPS ở VN tạm mà toàn miss cache
Cái này phải debug hơi mệt đấy
Hi bạn .
Mình có vps cài eassyengine, chạy cả magento2 lẫn wp. Bạn chỉ mình cách cấu hình chung cho cả 2 đc ko? Hoặc dùng 2 file cấu hình cho mỗi loại site đc ko? Kiểu như vhosst ấy. Nếu truy cập domain a chạy wp thì dubgf file domainA.vlc, truy cập domainB magento thì dùng file DomainB.vlc.
Cám ơn bạn.
Cho mình hỏi thêm là vps chạy nginx php7 zend opcodecache, redis cache. Có nên thêm varnish nữa ko nhỉ? Chạy magento2+wp.
Mình không dùng EE nên không biết rồi, đợi bạn khác comment hỗ trợ thôi
Cài Sentora đi. Mình support cho
php7 – apache2 + nginx proxy + varnish
Chạy wp + magento2 vivu
mình ko dùng panel bạn ơi. cho mình mấy file config vlc là ok mà bạn.
Mình không rành cấu hình nginx thuần. Vậy thì bạn chịu khó tìm cao nhân khác nhé. Còn không chuyển qua xài vpssim nha. Mình cài magento2 trên đó +wp thấy cũng dễ, chạy êm
Php7 nginx opcache redis cache
Ko. Mọi thứ ok cả r. Ý mình là muốn file config varnish vcl chạy chung cho 2 loại code ấy bạn.
Có một điều đó là webserver của mình add tới 3 site nên khi gõ “ipwebserver:80” nó sẽ không ra trang nào cả.
Không biết có phải đây là lỗi không?
Cái này là do Nginx tự xác định chứ, căn cứ vào domain bạn truy cập là gì.
Cám ơn Luân nhiều ! Không ngờ lại đơn giản vậy.
Bây giờ mình có một câu hỏi nữa, đó là làm sao để config VLC để nó có thể nhận nhiều IP webserver ?
Bạn có thể tham khảo bài này, tạo thêm backend: https://hocvps.com/varnish-hoat-dong-tren-2-port/
Luân cho mình hỏi là làm thế nào để cấu hình chạy server của Varnish một nợi và Web server 1 nơi như canhme vậy ?
Hiện tại đã cài thành công web server ở Mỹ và Server Varnish ở Việt Nam.
Test server varnish với localhost thì okey rồi nhưng làm sao để nó lấy dữ liệu của webserver về làm cache được.
Thank Luân!
Trong bài này mình có nói rồi đấy bạn, thay IP local 127.0.0.1 bằng IP server VN là được.
Chào Luân ! Mình làm các bước như sau: 1. Mình có sẵn webserver chay nginx. (Không cài varnish). Chạy 3 site. 2. Mình tao 1 server cho varnish. – Chạy nginx + centos 6.6 64bit. – Add tenmien.com vào nginx. (sửa tenmien.com.conf cho listen 80 thành listen 127.0.0.1:8080) – Cài varnish 3.0.7 – Sửa VARNISH_LISTEN_PORT=80. – Edit VCL mình thêm doạn code giống bác nhưng không biết thêm cái IP của webserver ở bước 1 thế nào ? thêm vào “backend default” hay “acl purge” hay thêm cả 2. Có sửa port thành 8080 hay không ? Nếu vậy… Read more »
Ở cái 2, bạn không cần cài Nginx, chỉ cần Varnish là ok rồi.
IP Webserver là cái IP đang chạy, cái 1 đó bạn, port IP đó là 80 nha.
Như cái cấu hình của bác thì sửa:
backend default {
.host = “IP webserver”;
.port = “80”;
.first_byte_timeout = 300s;
}
acl purge {
“IP webserver”;
}
[…….]
Đúng không bác ?
Đúng vậy
có cách này lấy đc ip thực visitor thay vì ip vps HK chạy varnish không Luân?
Trong file
/etc/nginx/nginx.confbạn thêm đoạn dòngset_real_ip_from IP_VPS;ngay trên cấu hìnhlog_fotmat. Ví dụ:set_real_ip_from 11.22.33.44; real_ip_header X-Forwarded-For; log_format main '$remote_addr - $remote_user [$time_local] $status ' '"$request" $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"';Luân ơi!
Mình muốn đổi link cho website. Cần làm thế nào để không bị mất thứ hạng ??
Mình có bài hướng dẫn đây rồi nha bạn: https://canhme.com/kinh-nghiem/thay-doi-ten-mien-giu-nguyen-rank/
Mình có một gợi ý cho các bạn là dùng CDN. Đây là cách mình đang làm và cho tốc độ load khá ok. Blog của mình dùng VPS đặt ở US (hostus), mình dùng các dịch vụ cdn ( các bạn có thể chọn cdn.com.vn hoặc vccloud.vn ) , config xong và chọn các POPs ở châu Á. Mình thấy tốc độ cải thiện rất tốt đó chỉ là ý của mình thôi, đừng đá hay gạch ạ
đó chỉ là ý của mình thôi, đừng đá hay gạch ạ 
Thank bác. Hồi trước cũng đứt cáp, cũng vất vả và nhìn khách ra đi. Rốt cuộc đem về VN cho lành
HocVPS Script mà có Apache thì tốt quá Luân ơi
Nhiều quá mình không quản lý nổi
Em tưởng nó giống NGINX


Cơ mà mấy script giờ toàn NGINX trong khi mấy Source họ toàn làm cho Apache, code thì nhiều mà config hoài chắc chớt
Apache chạy không hiệu quả như Nginx, giờ chỉ có shared hosting dùng Apache thôi chứ vps, server là toàn dùng Nginx hết đó bạn.
Mất cả chiều để vọc hocvps và varnish. cuối cùng cũng xog
DO có dải server mới, ping ngang ngửa HK nên dùng tạm DO
Reply from IP: bytes=32 time=59ms TTL=56
Reply from IP: bytes=32 time=54ms TTL=57
Reply from IP: bytes=32 time=54ms TTL=57
Reply from IP: bytes=32 time=58ms TTL=57
Super thank Luân. giải pháp hay, tiết kiệm, ko tốn nhiều quá
Ping thế này ngon quá
Bác Luân Trần đóng của trang nghe nhạc vàng rồi hả. Sao vậy. Tiếc quá. Nó đang lên google mà bỏ uổng quá bác.
Uh mình đóng cửa rồi, không còn đam mê phát triển nữa nên đành close thôi.
Trang nào thế bác, Bác Luân dấn thân vào nhiều thể loại thế không biết.
Bác làm hẳn seri cài varnish cache cho vps như bác đi. Nghe hay quá
Đinh Lê Giang nói: “Bác làm hẳn seri cài varnish cache cho vps như bác đi. Nghe hay quá”
Em cũng đồng quan điểm, bác Luân làm giúp anh em với nhé.
Anh em nếu ai có cùng ý kiến thì reply thu thập chữ ký để ủng hộ tinh thần đề nghị bác Luân viết bài nhé
Có rồi mà bác
Cấu hình varnish là trung gian như của canh me đó bác.
Em đang xài Sentora, nếu mà cấu hình được vậy thì tốt quá, đỡ được DDOS nữa
Sentora thì hơi khó, đang listen port 80 khó mà đổi sang port khác được.
Em sever việt mà traffic cũng giảm kinh khủng luôn
Server vn thì giảm cái gì : ))
Cai kho ló cái khôn
Tuyệt vời ông mặt bác ah. Thanks bác nhé, mùa báo đến rồi chắc cáp còn đứt nhiều
Choáng với kết luận site mình rất nặng khoảng 2.2G
CHào anh LT thật ra cách này dùng khá nhiều trong lĩnh vực mình đang làm nhé. Và nếu LT add dạng backend mà round robin còn good hơn nữa varnish support rất nhiều kiểu và rule. Thậm chí 1 web có thể tách nhỏ ra nhiều part như /kinh-nghiem /forum là riêng từng backend tương ứng từng con server khác nhau luôn !
Varnish công nhận dùng hay thật, có quá nhiều cái mình chưa biết
Hay quá, ngày xưa mình cũng có 1 web chậm(do trình kém ko biết tối ưu) cũng có ý tưởng làm tựơng tự giống vậy nhưng chưa làm. VPS Nginx thì mình làm khiên đỡ đạn, VPS Apache là bên trong, kèm thêm 1 cái VPS MariaDB nữa. Chưa thử nên ko biết kết quả thế nào.
Cái đó là Reverse Proxy, có hướng dẫn đây rồi nha: https://hocvps.com/cau-hinh-nginx-lam-reverse-proxy-cho-apache/